이번에 플러그인을 세팅하면서 Performance Lab에 대하여 처음 알았습니다.
사실 이전 블로그의 경우 쉽게 키우기 위해서 사진도 적게 그리고 별도의 디자인을 사용하지 않았는데요.
이번에 키우는 블로그의 경우 조금 더 신경쓴다고 귀여운 너구리도 작업해서
프로필로 사용하고 있는데요.
그래도 사이트 속도를 잡아먹는다고하니 오늘은 이미지 최적화와
아직 느리지 않은 사이트를 조금 더 빠르게 작업을 준비했습니다.
Performance Lab란?


Performance Lab은 워프프레스의 강화를 목적으로 키워나간다고 합니다.
즉 워드프레스의 성능 개선을 위한 다양한 방법들을 제공하는 것인데요.
간단한 예시로 사이트 내 이미지 파일을 줄여서 로딩 속도를 증가시킨다거나
자체적으로 번역에 효율적인 메타데이터를 수집해둔다거나
사용자의 패턴을 인식하고 미리 추측하여 로딩을 빠르게 적용하는 등이 있습니다.
자세한 내용은 맨 아래 설정 방법을 참고하시면 좋을 듯 합니다.
내 사이트 개선사항 확인하기 (사이트)
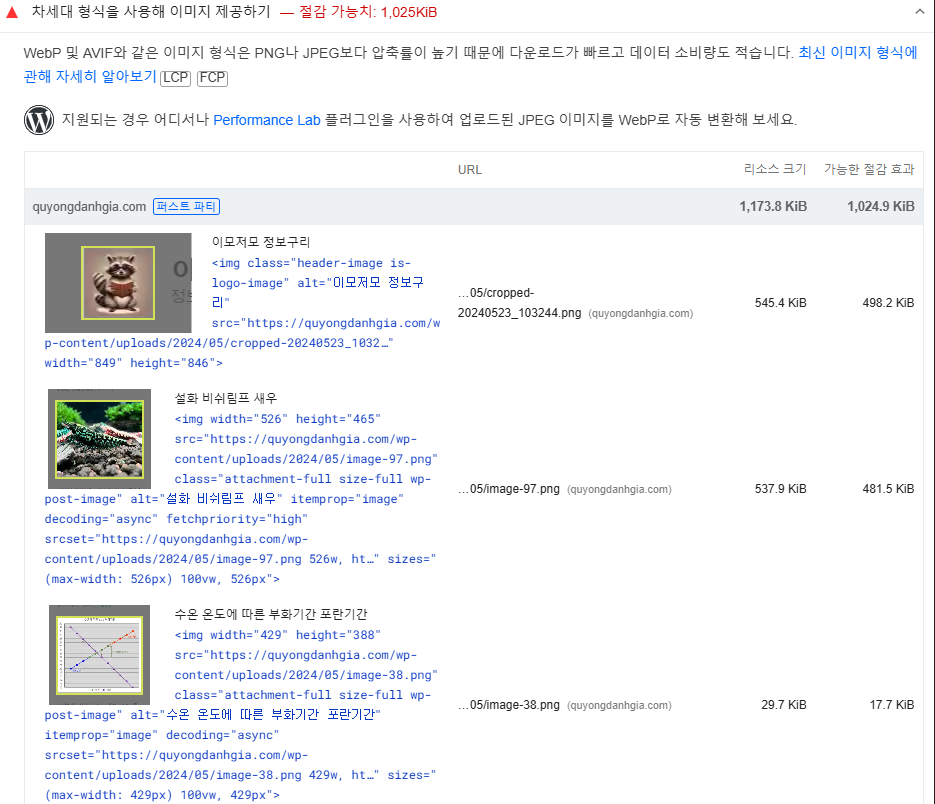
제가 퍼포먼스랩 설정을 알아본 이유는 PageSpeed Insights 내 개선사항으로 나타났기 때문인데요.
일부이긴 하나 귀여운 너구리가 생각보다 더 많은 용량을 잡아먹는다고 합니다.
그래서 이 이미지를 최적화하고 고퀄, 대형 사진들을 압축시켜 손실은 최소화했지만
조금 더 개선된 이미지로 바꾸기 위해서 설치했어요

현재 개선 가능한 용량은 약 1,000kib로 매우 작은 용량이나 마찬가지입니다.
하지만 글이 쌓이면 쌓일수록 용량은 점차 커질거며, 이런 작은 하나하나가
나중에 차이를 발생하게 만든답니다.
그래서 미리미리 세팅하는게 중요합니다.
본인의 사이트를 테스트해보실 분들은 아래 링크로 들어가시면 됩니다.
Performance Lab 설정 방법

Performance Lab 설정 방법은 무척 간단합니다.
먼저 플러그인 설치에 “Performance Lab”를 다운받아주세요

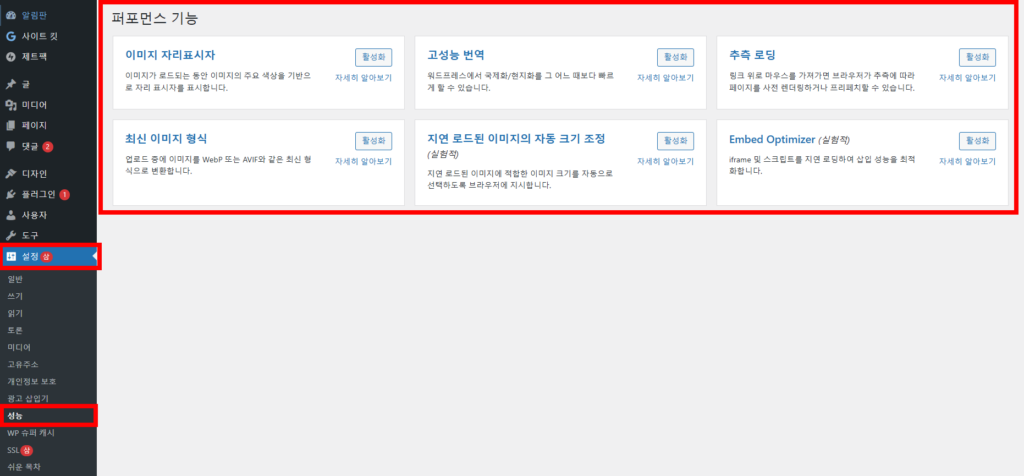
이후 설정 > 성능으로 들어가면 퍼포먼스 기능을 확인할 수 있습니다.
위에 보이시는 6가지가 설정할 수 있는 조항인데요.
여기서 사이트 개선을 위하여 몇 가지를 먼저 세팅할 예정인데요.
제가 추천드리는 필수 세팅은 다음과 같습니다.
필수 세팅
- 추측로딩
– 이미지에 따라 브라우저가 추측하여 미리 페이지를 렌더링합니다. - 최신 이미지 형식
– 이미지의 용량을 줄여 홈페이지의 로딩속도를 개선합니다. - 지연 로드된 이미지 자동크기 조정
– 이미지 로딩이 오래걸리는 자료를 크기를 줄여 용량을 개선합니다.
고려 세팅
- Embed Optimizer (실험적)
– 삽입된 데이터를 우선 불러오는 것입니다. 아마 애드센스 광고도 빠르게 송출 될 것으로 예상됩니다.
– 이 부분은 확실하지 않음으로 고려는 해보되 유의미한
